design system
Information Technology Services (ITS) provides the university with a content management system (Drupal) to publish, manage, and organize a variety of contents.
As part of the migration from Drupal 7 to Drupal 8, ITS in collaboration with branding and accessibility teams sought to leverage a university-wide design system providing greater flexibility in the platform.
My Role
- Lead UX
- UI Design
- UX Design
Team
- Two designers
- Two developers
- One product owner
Tools
- Adobe XD
- Adobe Photoshop
Struggling to produce engaging content
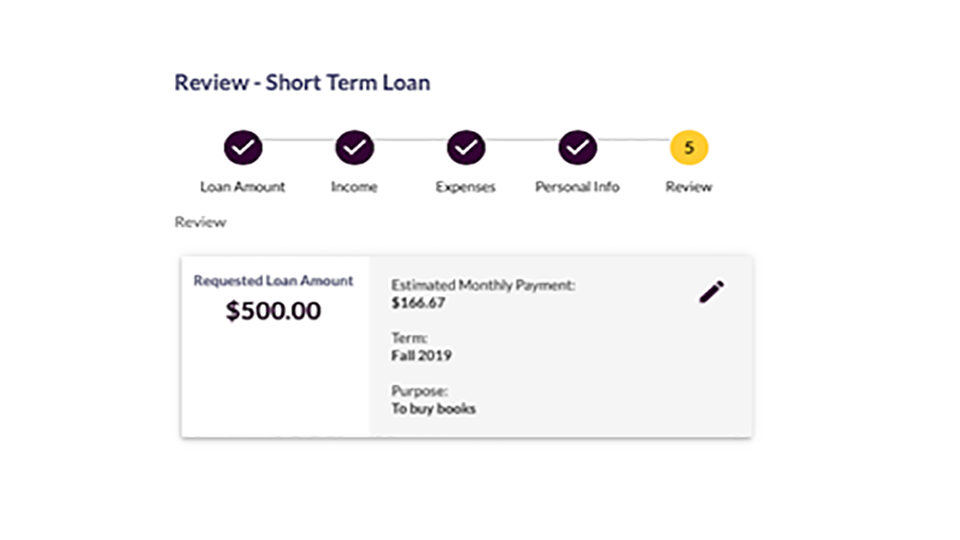
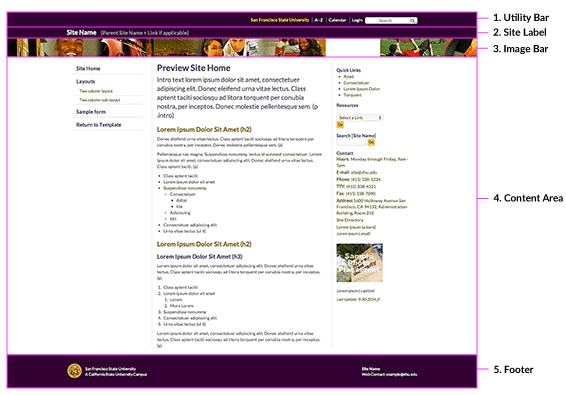
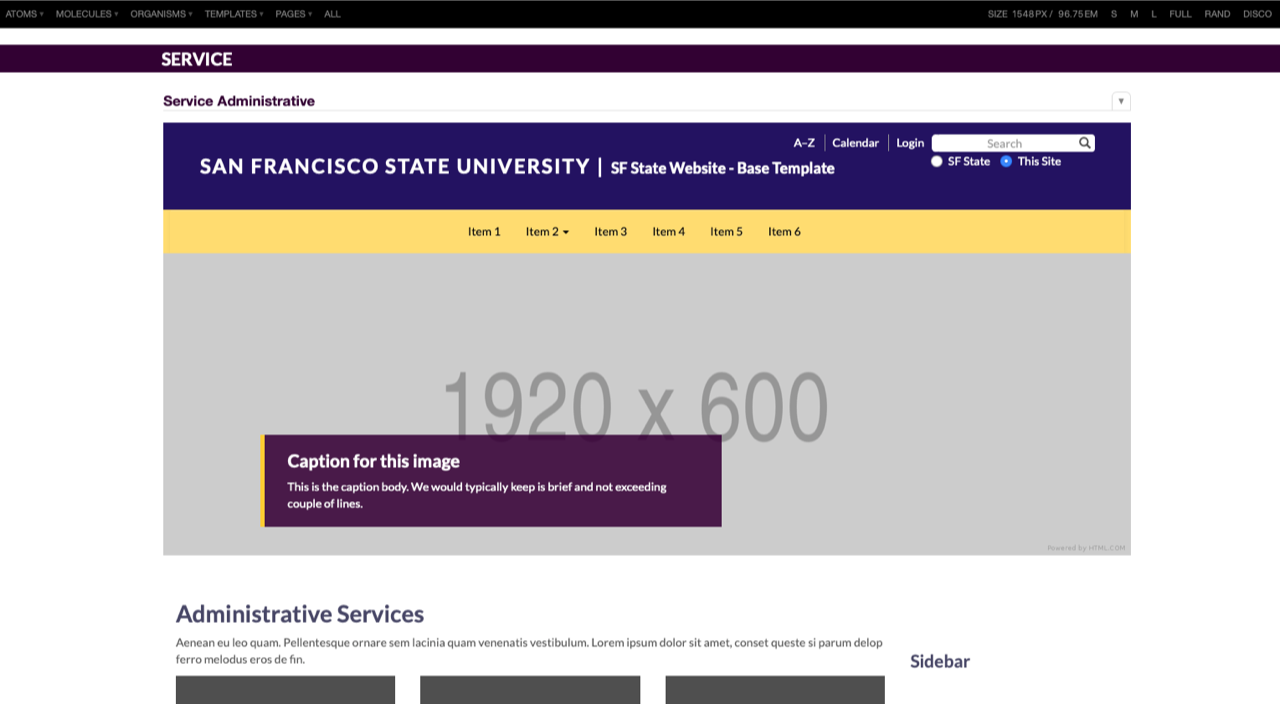
Content creators struggled with producing content within a limited university template that did not address the varying communication and visual needs while meeting branding and accessibility requirements.
The challenge was building user interface components taking into consideration the needs of both academic and administrative departments while providing differentiators between departments giving voice to their unique programs and initiatives.

"No true way to standout"
Kicking things off with a sprint
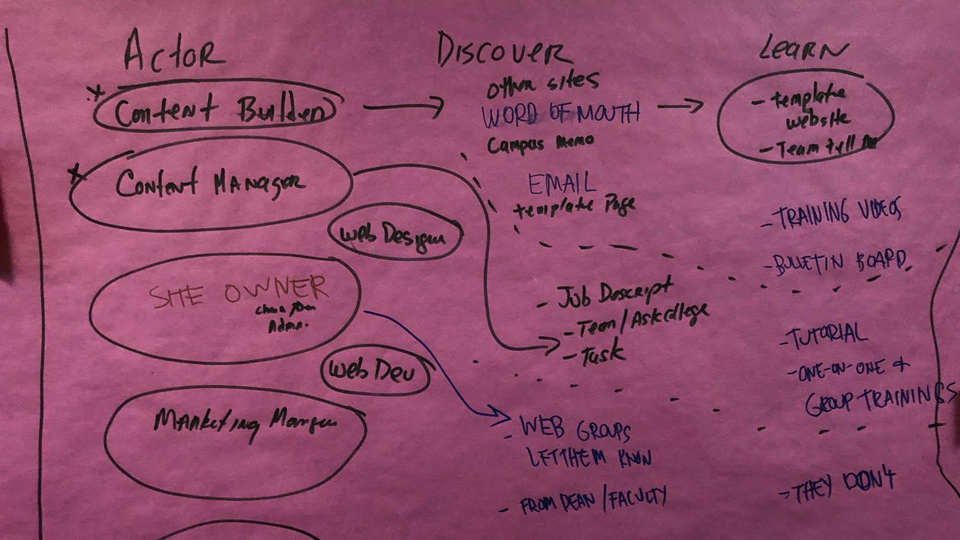
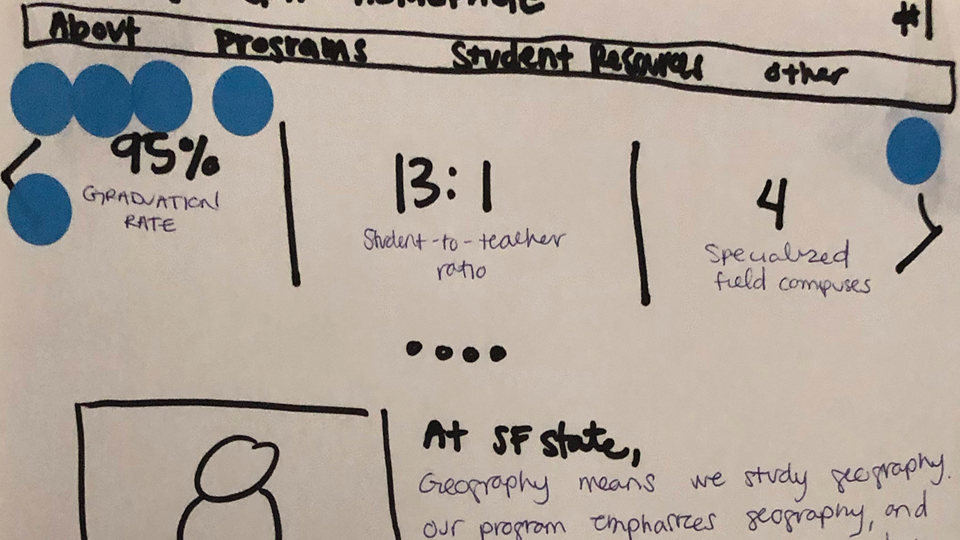
We followed a design thinkingish methodology to determine the most significant pain points across the university.
We knew we need to iterate quickly; however, we needed to take time to listen and co-create. Thus, I facilitated a protracted design sprint (four days of half-day sessions instead of five full days). The participants included three colleges, two academic content creators, and one administrative content creator, one representative from branding and accessibility.




Empowering impact
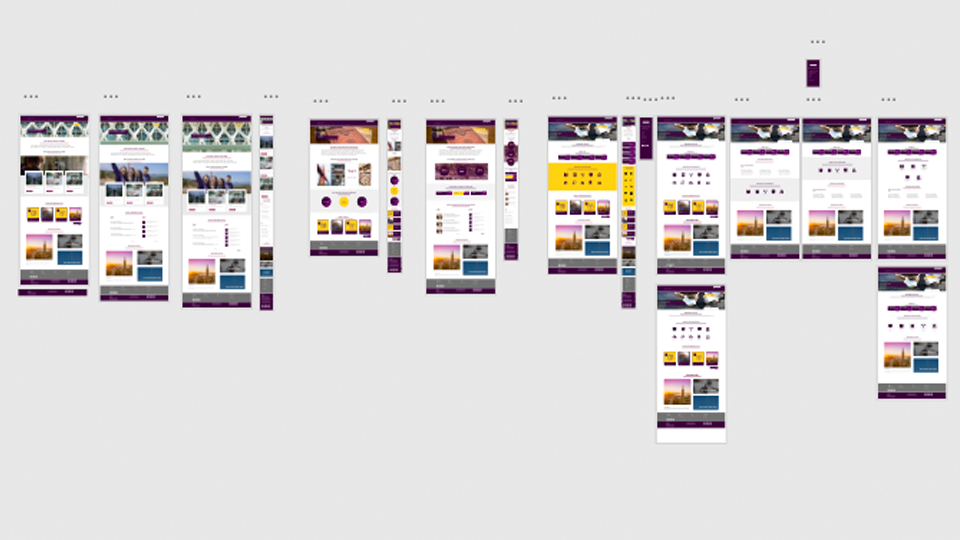
The team is now on track to transition 300+ websites from Drupal 7 to 8 in less than ten months providing consistency and efficiency while ensuring all elements are engaging, inclusive, and on-brand.
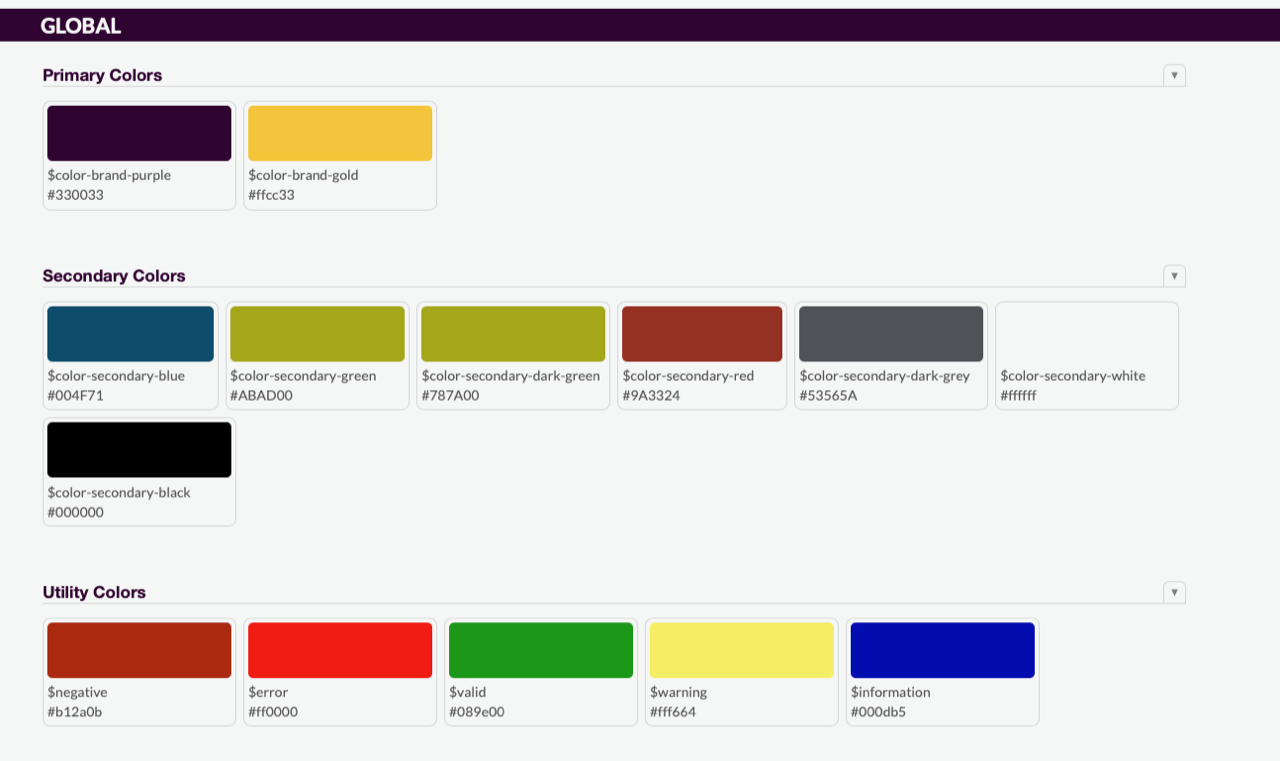
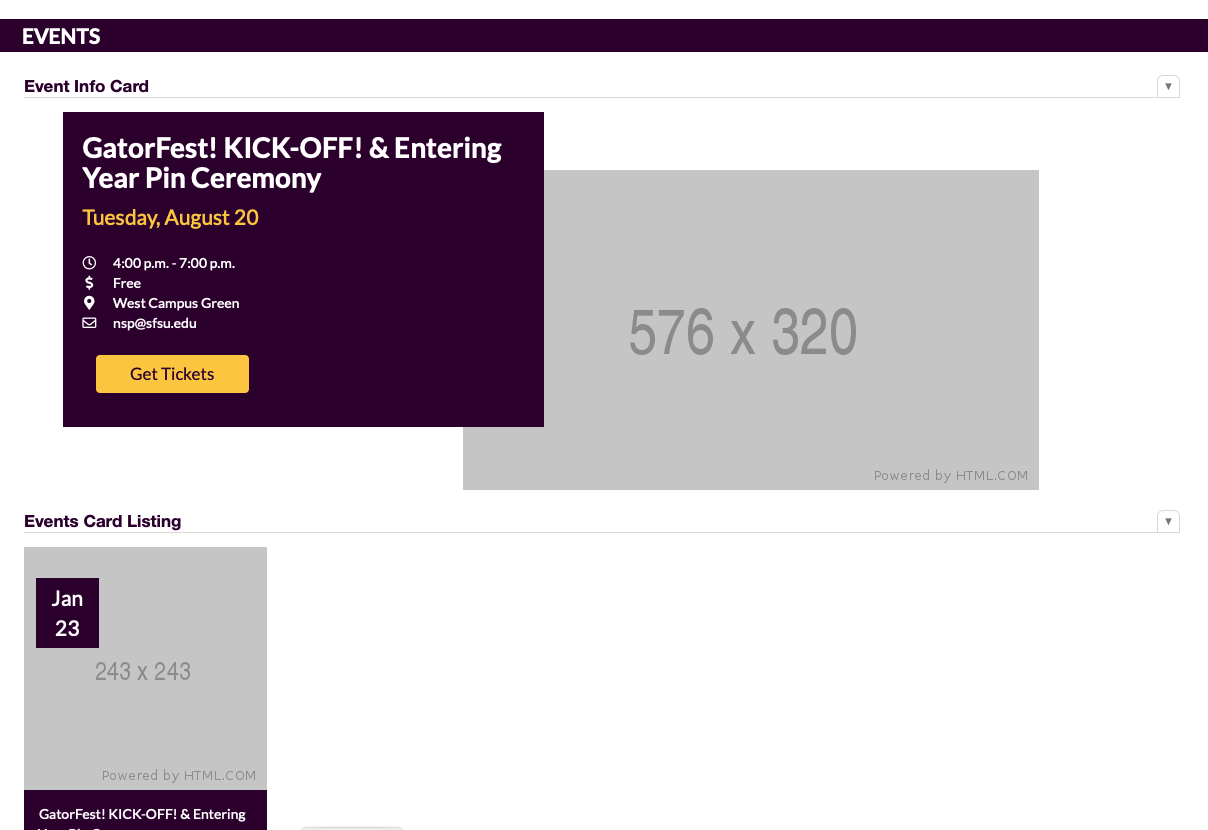
We have annotated each of the 45 built out components with accessibility and branding details. However, a design system can't do it all. We are iterating on a content strategy kit to further assist content creators to better tell their story.



See next